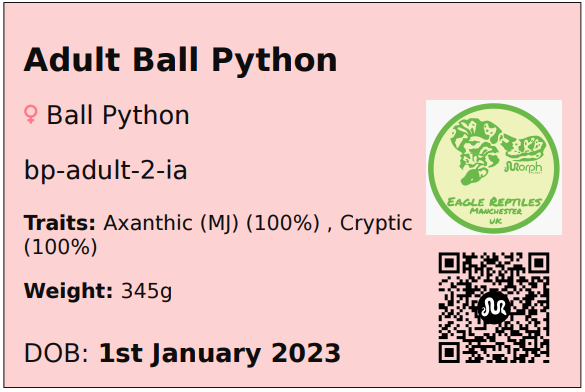
You can now design and export your own enclosure/rack labels directly within MorphMarket. It’s a fantastic way to add a personal touch to your enclosures, and keep tabs on your animals on MM (especially when husbandry actions are released), and we encourage you to get creative!
We understand that not everyone is familiar with HTML and CSS, and that’s perfectly okay! We want to make this a collaborative effort, so even if you’re brand new to coding, you’re encouraged to participate. Share your design ideas, and our more experienced community members can help bring them to life in your labels.
A few of the parts you can easily edit:
Font:
To change the font family for the entire label text:
.label-box {
font-family: "Arial", sans-serif;
}
Color Scheme:
To set the background color to light gray:
.label-box {
background-color: #f2f2f2;
To change the text color to blue:
.label-box {
color: #3498db;
}
Default Settings
HTML:
{% load static %}
<div class="label-box">
<div class="label">
<div class="flex-row">
<h1>{{ object.title }}</h1>
</div>
<div class="flex-row">
<div class="content">
<img class="sex-icon" src="{{ object.sex_icon }}"> {{ object.category }}
<p>{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="traits"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
</div>
<div class="logos">
{% if object.store.logo_url %}
<img class="store-logo" src="{{ object.store.logo_url }}">
{% endif %}
<img class="store-logo" src="{{ object.qr_code_url }}">
</div>
</div>
{% if object.dob %}
<div>
<div class="bottom">DOB: <strong>{{ object.dob }}</strong></div>
</div>
{% endif %}
</div>
</div>
CSS:
table.label-container {
border-collapse: collapse;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
overflow: hidden;
margin: 0 0.1in 0.1in 0;
position: relative;
}
.label-box .store-logo {
width: 100%;
margin-right: 0.2in;
}
.label {
margin: 0.2in;
height: 3.6in;
position: relative;
font-size: 160%;
}
.label .flex-row {
display: flex;
position: relative;
}
.label .content {
order: 1;
flex: 2;
flex-basis: 70%;
position: relative;
}
.label .logos {
order: 2;
flex-basis: 25%;
}
.label h1 {
padding-top: 0.1in;
margin-top: 0.1in;
font-size: 24pt;
}
.bottom {
position: absolute;
bottom: 0;
}
.traits {
font-size: 0.8em;
}
2 Likes
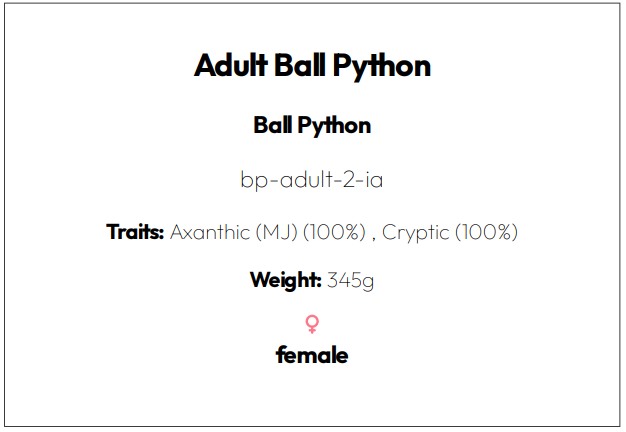
HTML :
{% load static %}
<div class="label-box">
<div class="label">
<h1>{{ object.title }}</h1>
<p class="category">{{ object.category }}</p>
<p class="serial">{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="weight"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
<img class="sex-icon" src="{{ object.sex_icon }}">
<p class="sex">{{ object.sex }}</p>
</div>
</div>
CSS :
table.label-container {
border-collapse: collapse;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
border-color: #333;
background-color: #FFF;
margin: 0.1in;
padding: 0.2in;
position: relative;
}
.label {
font-size: 18pt;
text-align: center;
}
.label h1 {
font-size: 24pt;
}
.label .category {
font-weight: bold;
}
.label .serial {
margin-top: 10px;
}
.label .traits {
font-size: 0.9em;
}
.label .weight {
font-size: 0.9em;
}
.sex-icon {
display: block;
margin: 0 auto;
margin-top: 10px;
}
.sex {
text-align: center;
font-weight: bold;
margin-top: 5px;
}
1 Like
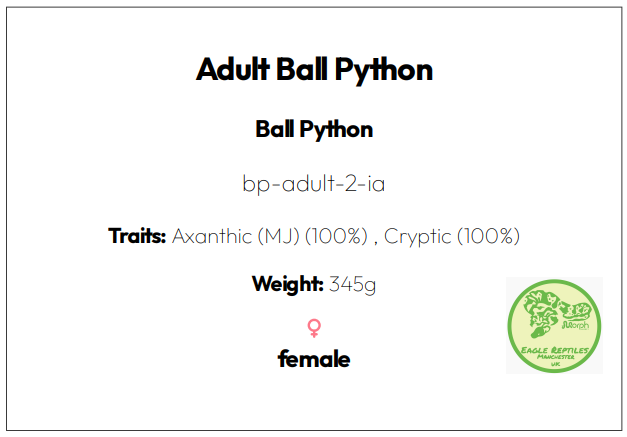
HTML:
{% load static %}
<div class="label-box">
<div class="label">
<h1>{{ object.title }}</h1>
<p class="category">{{ object.category }}</p>
<p class="serial">{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="weight"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
<img class="sex-icon" src="{{ object.sex_icon }}">
<p class="sex">{{ object.sex }}</p>
<img class="logo" src="{{ object.store.logo_url }}">
</div>
</div>
CSS:
table.label-container {
border-collapse: collapse;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
border-color: #333;
background-color: #FFF;
margin: 0.1in;
padding: 0.2in;
position: relative;
}
.label {
font-size: 18pt;
text-align: center;
position: relative; /* Add relative positioning to the label container */
}
.logo {
position: absolute;
bottom: 0;
right: 0;
width: 1in;
}
.label h1 {
font-size: 24pt;
}
.label .category {
font-weight: bold;
}
.label .serial {
margin-top: 10px;
}
.label .traits {
font-size: 0.9em;
}
.label .weight {
font-size: 0.9em;
}
.sex-icon {
display: block;
margin: 0 auto;
margin-top: 10px;
}
.sex {
text-align: center;
font-weight: bold;
margin-top: 5px;
}
1 Like
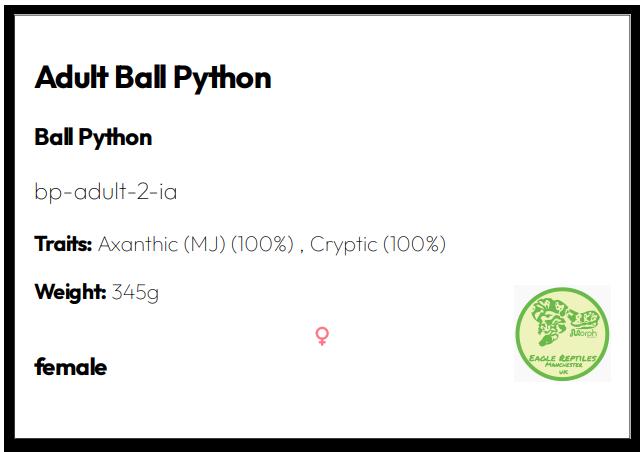
HTML:
{% load static %}
<div class="label-box">
<div class="label">
<h1>{{ object.title }}</h1>
<p class="category">{{ object.category }}</p>
<p class="serial">{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="weight"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
<img class="sex-icon" src="{{ object.sex_icon }}">
<p class="sex">{{ object.sex }}</p>
<img class="logo" src="{{ object.store.logo_url }}">
</div>
</div>
CSS:
table.label-container {
border-collapse: collapse;
color: black;
background-color: black;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
border-color: #333;
background-color: #FFF;
margin: 0.1in;
padding: 0.2in;
position: relative;
}
.label {
font-size: 18pt;
text-align: left;
position: relative; /* Add relative positioning to the label container */
}
.logo {
position: absolute;
bottom: 0;
right: 0;
width: 1in;
}
.label h1 {
font-size: 24pt;
}
.label .category {
font-weight: bold;
}
.label .serial {
margin-top: 10px;
}
.label .traits {
font-size: 0.9em;
}
.label .weight {
font-size: 0.9em;
}
.sex-icon {
display: block;
margin: 0 auto;
margin-top: 10px;
}
.sex {
text-align: left;
font-weight: bold;
margin-top: 5px;
}
2 Likes
HTML:
{% load static %}
<div class="label-box">
<div class="label">
<div class="flex-row">
<h1>{{ object.title }}</h1>
</div>
<div class="flex-row">
<div class="content">
<img class="sex-icon" src="{{ object.sex_icon }}"> {{ object.category }}
<p>{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="traits"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
</div>
<div class="logos">
<img class="store-logo" src="{{ object.store.logo_url }}">
<img class="store-logo" src="{{ object.qr_code_url }}">
</div>
</div>
{% if object.dob %}
<div>
<div class="bottom">DOB: <strong>{{ object.dob }}</strong></div>
</div>
{% endif %}
</div>
</div>
CSS:
table.label-container {
border-collapse: collapse;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
overflow: hidden;
margin: 0 0.1in 0.1in 0;
position: relative;
background-color: #b5dbf5;
color: #0d0d0d;
font-family: Arial, sans-serif;
}
.label-box .store-logo {
width: 100%;
margin-right: 0.2in;
}
.label {
margin: 0.2in;
height: 3.6in;
position: relative;
font-size: 160%;
}
.label .flex-row {
display: flex;
position: relative;
}
.label .content {
order: 1;
flex: 2;
flex-basis: 70%;
position: relative;
}
.label .logos {
order: 2;
flex-basis: 25%;
}
.label h1 {
padding-top: 0.1in;
margin-top: 0.1in;
font-size: 24pt;
}
.bottom {
position: absolute;
bottom: 0;
}
.traits {
font-size: 0.8em;
}
1 Like
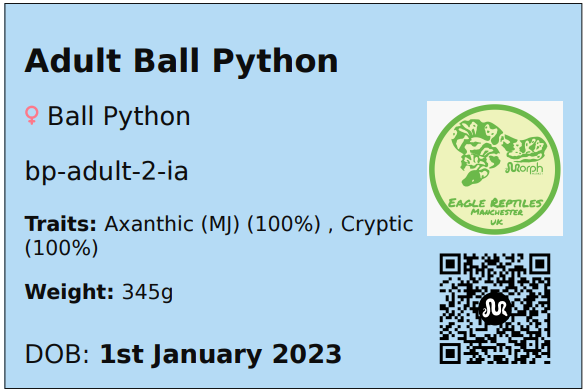
HTML:
{% load static %}
<div class="label-box">
<div class="label">
<div class="flex-row">
<h1>{{ object.title }}</h1>
</div>
<div class="flex-row">
<div class="content">
<img class="sex-icon" src="{{ object.sex_icon }}"> {{ object.category }}
<p>{{ object.serial }}</p>
<p class="traits"><strong>Traits: </strong> {% for trait in object.traits %}
{{ trait.name }} ({{ trait.possibility }}) {% if not forloop.last %},{% endif %}
{% endfor %}</p>
{% if object.weight %}
<p class="traits"><strong>Weight: </strong> {{ object.weight }}g</p>
{% endif %}
</div>
<div class="logos">
<img class="store-logo" src="{{ object.store.logo_url }}">
<img class="store-logo" src="{{ object.qr_code_url }}">
</div>
</div>
{% if object.dob %}
<div>
<div class="bottom">DOB: <strong>{{ object.dob }}</strong></div>
</div>
{% endif %}
</div>
</div>
CSS:
table.label-container {
border-collapse: collapse;
}
table, tr, td, table.label-container, table.label-container tr, table.label-container tr td {
margin: 0;
padding: 0;
border: 0;
}
@page {
size: Letter;
padding: 0.24in 0.14in 0.24in 0.14in;
margin: 0;
}
.label-box {
width: 6in;
height: 4in;
border-width: 0.01in;
border-style: solid;
overflow: hidden;
margin: 0 0.1in 0.1in 0;
position: relative;
background-color: #fcd2d2;
color: #0d0d0d;
font-family: Arial, sans-serif;
}
.label-box .store-logo {
width: 100%;
margin-right: 0.2in;
}
.label {
margin: 0.2in;
height: 3.6in;
position: relative;
font-size: 160%;
}
.label .flex-row {
display: flex;
position: relative;
}
.label .content {
order: 1;
flex: 2;
flex-basis: 70%;
position: relative;
}
.label .logos {
order: 2;
flex-basis: 25%;
}
.label h1 {
padding-top: 0.1in;
margin-top: 0.1in;
font-size: 24pt;
}
.bottom {
position: absolute;
bottom: 0;
}
.traits {
font-size: 0.8em;
}
3 Likes
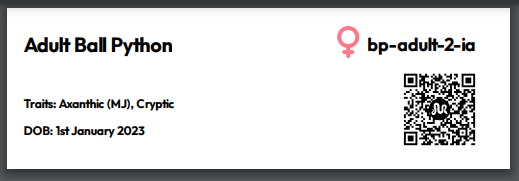
Hey All! I made some labels for the Dynamo Address Label (1-1/8" x 3-1/2") and here is the HTML and CSS.
HTML
{% load static %}
<div class="label-box">
<div class="label">
<div class="flex-row top-row">
<h1 class="title">{{ object.title }}</h1>
{% if object.sex_icon %}<img class="sex-icon" src="{{ object.sex_icon }}">{% endif %}
<p class="serial">{{ object.serial }}</p>
</div>
<div class="flex-row middle-row">
<div class="details">
<p class="traits"><strong>Traits: </strong>
{% for trait in object.traits %}
{{ trait.name }}{% if not forloop.last %}, {% endif %}
{% endfor %}</p>
{% if object.dob %}
<p class="dob"><strong>DOB: </strong>{{ object.dob }}</p>
{% endif %}
</div>
<img class="qr-code" src="{{ object.qr_code_url }}">
</div>
<div class="bottom-row">
{% if object.store.logo_url %}
<img class="store-logo" src="{{ object.store.logo_url }}">
{% endif %}
</div>
</div>
</div>
CSS
@page {
size: 3.5in 1.125in; /* Set the page size to 1 1/8 inch by 3 1/2 inch */
margin: 0;
padding: 0;
}
.label-box {
height: 1in; /* Full height of the label */
width: 3.2in; /* Full width of the label */
overflow: hidden;
margin: 0;
position: relative;
}
.label {
margin: 0.01in; /* Adjust margin for the label */
position: relative;
font-size: 9pt; /* Adjusted to fit within the small size */
height: 100%;
display: flex;
flex-direction: column;
}
.top-row {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 0.01in; /* Increased spacing between rows */
}
.sex-icon {
width: 12pt;
height: auto;
}
.title {
margin: 0;
font-size: 10pt; /* Adjust font size */
flex-grow: 1;
}
.serial {
margin: 0.05in;
font-size: 9pt; /* Adjust font size */
text-align: right;
font-weight: bold;
}
.middle-row {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 0.01in; /* Increased spacing between rows */
}
.details {
font-size: 6pt; /* Adjusted font size to make space */
font-weight: bold;
margin-right: 0.00in; /* Reduced margin for details */
}
.qr-code {
width: 0.6in; /* Adjusted size to fit better */
height: auto;
}
.weight, .dob, .traits {
font-size: 6pt; /* Smaller font size for these details */
font-weight: bold;
margin-bottom: 0.01in;
}
.bottom-row {
position: absolute;
bottom: 0;
right: 0;
display: flex;
align-items: center;
justify-content: flex-end;
}
.store-logo {
width: 0.4in;
max-height: 0.15in; /* Adjusted for small label size */
}
3 Likes
Hey there! I’ve tried to use ChatGPT - no luck. I know nothing about coding, but I’d love to be able to export these labels onto the Avery Printable business cards? IDK if you’d have time to come up with code for it? I’d appreciate it a BUNCH!
What are the dimensions of the card? I can try when I get home from work tonight
1 Like
I am trying to do the same thing…The Avery labels are 2" H X 4" W and fit 10 to a page. I gave up on this as I realized I can just print directly to an index card, but can’t for the life of me get the label to print on a standard 3X5.
shayden
September 26, 2025, 3:21pm
18
Hey guys i’m in need of some help if anyone can help please. I am not computer savy and im trying to build some mm labels. I’d like to have them print on 1" x 2.5" address labels. Looking to have the name (leopard geckos) on top and have the scientific name under it. As well as the sex, hatch date, morph, and my logo. Any help or advice on how to build would be greatly appreciated!